Brillant exemple d’utilisation de Facebook Connect
Mark Zuckerberg a récemment annoncé la future mort de Facebook Connect qui sera remplacé par le nouveau protocole Open Graph qui va simplifier les interactions entre Facebook et les sites tiers (cela fera surement l’objet d’un post à venir).
Il n’y a pas encore d’informations précises sur la manière dont ce changement va s’effectuer, mais il est clair que Facebook continuera dans la même direction. Donc bien que la marque change et le procédé se simplifie, le principe devrait rester assez similaire.
Pour rappel, Facebook Connect est une série d’API qui permettent l’intégration de votre identité et de vos connections Facebook directement sur votre site. Les bénéfices immédiats se ressentent en terme d’engagement et donc de trafic a long terme.
Voici quelques bénéfices:
- Simplicité : Il est plus facile de se connecter. Plus besoin de remplir les champs pour commenter sur un blog par exemple. Votre profil est accessible en un click.
- Connectivité : Les utilisateurs de votre site peuvent voir qui de leurs amis ont aimé tel ou tel lien ou produit. Sur un site de vente il vous est donc possible de voir qui de vos amis a aimé le nouvel album d’un certain artiste…
- Diffusion : Lorsque quelqu’un clique/aime sur un lien, cela est répertorié dans son flux d’activité. Ce lien est donc diffusé à tous ses amis. D’où augmentation de l’exposition du site (par contre, cela ne va-t-il pas polluer les flux d’activité Facebook?)
- Interaction : Augmentation du temps passe sur le site
C’est donc l’ajout d’une couche de media social à votre site, et donc de l’interaction utilisateur qui en découle.
Un autre point intéressant et que les utilisateurs communiquent avec leur propre identité. Dans la majorité des cas, on peut penser que c’est la véritable personne qui se cache derrière un profil Facebook : la conversation gagne donc en crédibilité.
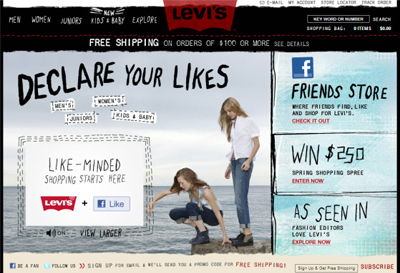
Bien que le service existe depuis 2008, peu de marques ont réellement utilisé les possibilités offertes par ce service. Voici donc un exemple très ingénieux qui nous vient de Levi’s.
Fin Avril dernier, Levis a lancé une campagne mettant Facebook au centre de sa communication.
Dans le magasin en ligne, vous pouvez choisir d’«aimer » les différents articles. Vous pouvez donc voir lesquels de vos amis aiment tel ou tel article .Sauf que Levis a poussé les choses plus loin en vous permettant de visualiser un magasin contenant uniquement des articles que vos amis aiment.
Vous verrez aussi les anniversaires à venir. Donc si vous cherchez un cadeau pour Emile (toute ressemblance à une personne existante serait tout à fait fortuite), vous verrez le prochain jean qu’il souhaite acheter. Et comme on en a parlé plus haut, lorsque quelqu’un choisi d’aimer un jean, cela va dans son flux d’activité. Donc même si vous n’êtes pas sur le site de Levis, vous verrez qu’Emile a aimé ce jean.
Dans un secteur comme la mode et quand on sait que le site cible les 18-34 ans, on se dit que l’opération devrait rencontre un certain succès. Je pense que, plus généralement, la fonction « Aime » a de beaux jours devant elle, plus spécialement peut être chez les adolescents ou dans les secteurs niche.

Les bons exemples sont difficiles à trouver, donc si vous en avez d’autres, n’hésitez pas à les mettre dans les commentaires !