Un essai de gestes Multitouch pour aller plus vite
La société StForms vient de lancer St NotePad Touch, une application de traitement de texte utilisant des gestes Multitouch pour aider l’utilisateur à être plus efficace. Bien que perfectible, voir inutile, ce coup d’essai me parait extrêmement important car la productivité est souvent le parent pauvre des applications tactiles qui se concentrent plus sur l’intuitivité.
Des raccourcis pour les ‘Power-Users’
L’un des freins à la productivité sur appareil tactile, est l’absence de raccourcis claviers qui permettent aux utilisateurs habitués de faire très rapidement des tâches courantes : Ctrl-C/Ctrl-V pour copier, Ctrl-Z pour annuler, Echap pour sortir etc… Du coup, la production de données, notamment de texte, est souvent un vrai supplice sur ces appareils.
Ce besoin de productivité pour les applications métier est en train de revenir sur le devant de la scène, StForm a donc décidé de proposer des gestes pour remplacer les raccourcis clavier. Malheureusement, comment j’en ai déjà parlé dans l’article Conseils pratiques pour définir vos gestes, l’exercice est difficile. La liste de gestes proposés par StForms est grandement perfectible car leurs gestes sont souvent difficiles à reproduire et à mémoriser. Le geste d’annulation a toutefois attiré mon attention.
Un geste pour annuler très bien pensé
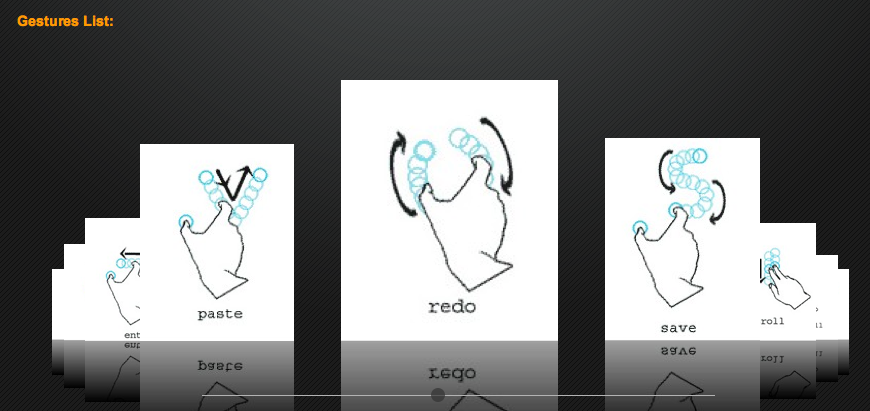
StForms propose de tourner deux doigts dans un sens pour annuler une action et dans l’autre sens pour la refaire. Cette solution possède de nombreuses vertus :
- Le geste est facile à reproduire pour l’utilisateur
- Associer ce geste à l’annulation a du sens au niveau sémantique : « je tourne une molette vers l’arrière pour annuler »
- Le geste de rotation est reconnu par défaut sur de nombreuses plateformes
Par contre, il risque d’y avoir un conflit dans la tête des utilisateurs car ce geste est utilisé pour tourner les images dans certaines applications. Personnellement, la fonction ‘annuler’ me parait beaucoup plus importante que la fonction ‘tourner une image’, il serait donc dommage de bloquer ce geste pour une fonction qui est secondaire dans la majorité des applications.
Je vous laisse regarder la vidéo pour voir les gestes utilisés en contexte et j’attends vos retours sur cette initiative de StForms.
(via TouchUserInterface)
« Article précédent: Test du Samsung Galaxy Tab
Article suivant: Facebook, le beau et le moins beau »
Participer à la discussion
Ceci sera votre avatar par défaut si vous n’en possédez pas. Afin de pouvoir choisir votre image, créez votre avatar en quelques clics
.













7 Commentaires
En gros il faut être un expert du langage des signes !
effectivement c’est a peaufiner :-)
C’est clair, mais à force d’essayer on arrivera à une grammaire de gestes efficaces et que l’on pourra retenir facilement.
Après, c’est sûr qu’un éditeur de texte transparent basé sur écran tactile avec des gestes aussi abscons me parait vraiment très inutile…
Il y a clairement un vrai travail à réaliser concernant la notion de productivité sur les interfaces tactiles.
Pour ce qui concerne l’application StNotepad, comme tu le disais ce sera surement un coup d’épée dans l’eau (pour ne pas dire que je trouve le résultat très mauvais).
A mon humble avis, le problème est abordé sous le mauvais angle et est donc condamné à rater sa cible : améliorer la productivité.
En effet, la solution proposée ne fait que retranscrire un système existant, en transposant directement des actions réalisées au clavier en actions multitouch, et il rate le point essentiel : en quoi le multitouch peut augmenter la productivité en permettant de sortir de certains schémas des interfaces actuelles, comme par exemple le switch entre différents modes qui segmente le flux de travail (je sélectionne un texte… je copie… je sélectionne le point d’insertion… je colle) ?
Un truc tout bête qui n’apparait pas dans la vidéo de démonstration : le travail d’édition de texte consiste à alterner des opérations de saisie de texte à l’aide du clavier et des actions d’édition telles que celles montrées (enfin c’est comme ça que je fais). Que le clavier soit virtuel ou matériel, est ce que ce système me permettra d’aller plus vite que si j’utilisais les raccourcis claviers ? Il y a peu de chances vu que le système m’oblige à réaliser des mouvements plus importants ou plus longs que si j’utilisais les raccourcis claviers. A partir de là, la solution proposée me semble déjà mort-née.
Et je ne parle même pas du fait d’être obligé de zoomer le texte pour pouvoir travailler confortablement avec mes gros doigts…
Le point positif dans tout ça, c’est que les travaux sur la productivité ont peut être des choses à gagner à prendre en compte »l’intuitivité » (ou comment avoir le beurre et l’argent du beurre). En la matière, le projet Pen+Touch Manual Deskterity (http://www.youtube.com/watch?v=9sTgLYH8qWs) me semble exemplaire.
Ce n’est vraiment pas dans mes habitudes de démonter le travail réalisé par d’autres, mais là, je trouve le résultat tellement loin de ce que l’on peut espérer des interfaces tactiles en terme de productivité… A mon sens, implémenter un clavier étendu permettant d’effectuer des raccourcis claviers serait même préférable si l’on vise la productivité. Mais c’est sur que c’est moins spectaculaire.
Encore une fois, ce n’est que mon avis, sans avoir réalisé de tests de l’application. Ca vaut donc ce que ça vaut.
Effectivement ces gestes n’ont aucune sémantique… Cependant, je ne vois pas où est le problème de mémorisation, il suffit juste de reproduire le raccourci clavier… Je dessine un C pour un CTRL-C, un X pour un CTRL-X… qui sont des raccourcis très répandus et connus (ce qui ne les connaissent pas sont ceux qui ne les utilisent pas sur clavier alors pourquoi les utiliseraient ils en tactile?…).
Même si on ne les mémorise pas, on peut les retrouver instantanément.
Les geste, toutefois peuvent être un peu long et j’imagine que sur certaines implémentation mal foutues le CTRL-X peut être confondues avec un CTRL-V.
Avec l’essor des surfaces tactiles on redécouvre de vieilles questions qui remontent au début des GUI. Oui, il faut respecter le undo princial (action défaire et refaire), oui il faut de la flexibilité pour s’adapter à des utilisateurs de différents niveaux et donc les raccourcis sont indispensables, oui il faut une cohérence des actions et donc des raccourcis cohérents.
Avoir des raccourcis à base mnémotechnique (du genre C pour copier, X pour couper…) et d’autres à base de métaphore gestuelle (comme rotation à 2 doigts pour annuler) pose un problème.
Je crois qu’il faut penser multitouch pour ne pas trop reprendre ce qui se fait avec les GUI classiques.
Pour l’instant, personne n’a trouvé de bonne solution.
dans un an on apprendra que apple a rahtceer la compagnie pour son brevet et dans 2ans nous aura droit a un nouvelle iphone lol : ceci est une revolution , grace a isight plus besoin de toucher votre telephone
@Kevin Je pense que le Multitouch peut amener ces raccourcis pour power user à un plus grand public. Comme Apple qui avec son Pinch permet à un grand nombre de monde de zoomer (contrairement au raccourcis « Ctrl + » que peu de personnes connaissent).
Après, il faut que le geste reste rapide et facile à reproduire… un vrai casse tête et effectivement comme dit Franck, on y est pas encore.
@Laurent Complètement d’accord avec toi. La vidéo que tu cites est pour moi la plus avancée dans le domaine aujourd’hui. J’ai été bien bluffé à l’époque.